In an earlier blog post I covered how I used Spin to build a simple and persistent like button for my blog. With the help of Spin’s built in key/value store it was easy to build. Today I want to talk about how using the key/value store explorer made developing a Spin app that uses the key/value store much easier.
But first let’s do a quick recap of the like button project. My goal was to make a like button for my blog that tracked a separate like count for each of my posts. Using browser local storage each user is limited to liking a post once. Here’s what it looks like in action.

The Spin app was built with two main components: the UI component and the API component. The UI was a Spin Fileserver component that served up the HTML and JS for the like button which my blog displayed in an iframe. The API was responsible for persisting the like counts in the key/value store. Here’s an overview of the architecture.

Adding the Explorer to Your Application
Before you can start using the key/value explorer, you need to add it to your Spin application. Doing so is straightforward.
First, configure the template:
$ spin templates install --git https://github.com/radu-matei/spin-kv-explorer
Copying remote template source
Installing template kv-explorer...
Installed 1 template(s)
+------------------------------------------------------+
| Name Description |
+======================================================+
| kv-explorer Explore the contents of Spin KV stores |
+------------------------------------------------------+
Then, you can either create a new application, or add this component to your existing app. In our cast we want to add it to our existing app:
$ spin new kv-explorer
# OR
$ spin add kv-explorer
This will create the following component in your spin.toml:
[[component]]
source = { url = "https://github.com/radu-matei/spin-kv-explorer/releases/download/v0.6.0/spin-kv-explorer.wasm", digest = "sha256:38110bc277a393cdfb1a885a0fd56923d47314b2086399d1e3bbcb6daa1f04ad" }
id = "kv-explorer"
# add or remove stores you want to explore here
key_value_stores = ["default"]
[component.trigger]
route = "/internal/kv-explorer/..."
And just like that the explorer is ready to be used.
Exploring the Explorer
Let’s take a look around the explorer and see what we can do with it. After running spin up we can navigate to localhost:3000/internal/kv-explorer and this is what we’ll see.

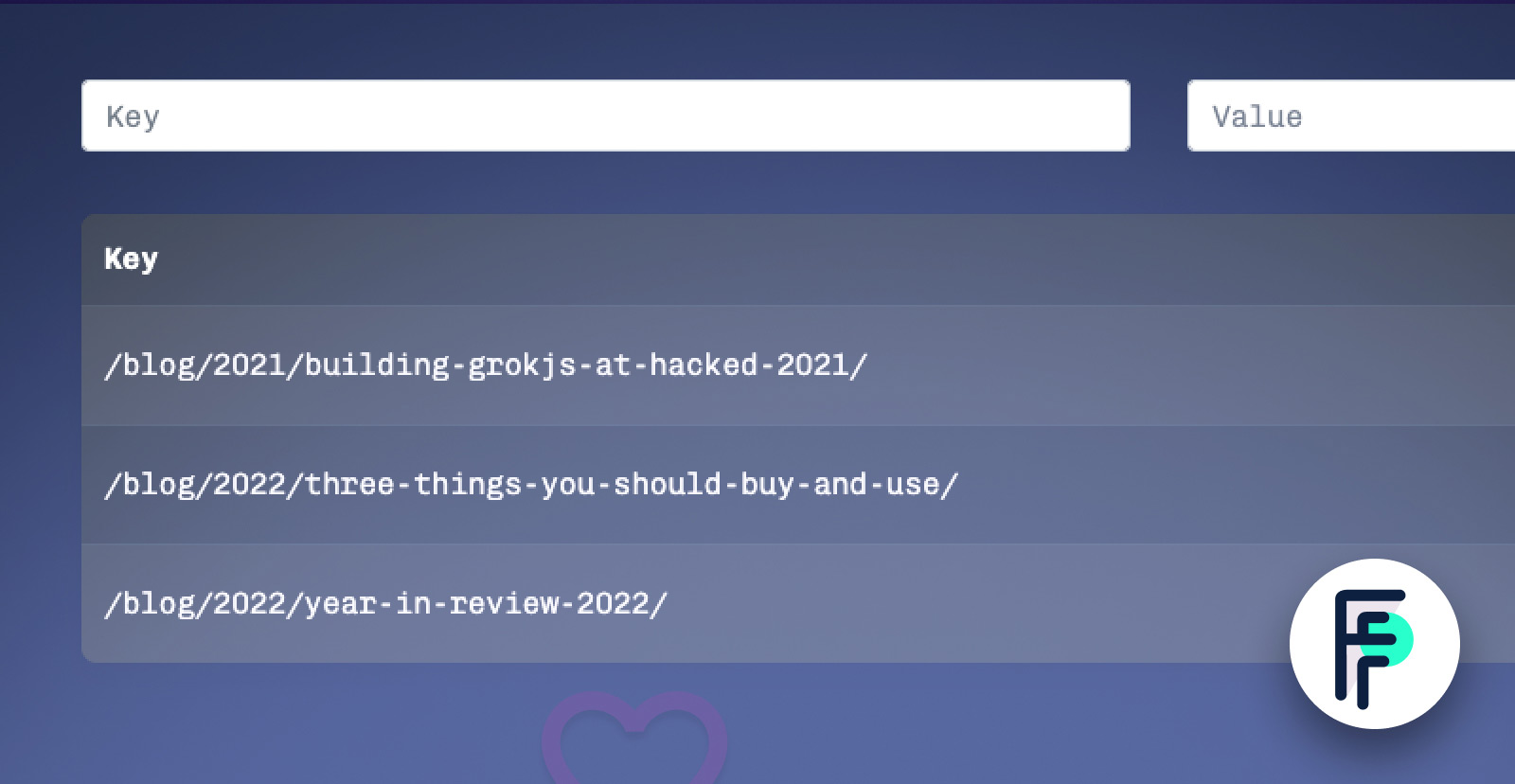
Zooming in on the middle of the page we can see that it has conveniently listed the keys in our key/value store.

Clicking on View will show us the value associated with a key. In our case that will be the number of likes a given post has. Here I’ve selected the key /blog/2021/build-grokjs-at-hacked-2021/ and we see that it has 23 likes.

If you no longer need a key you can hit Delete. Adding a key is easy too. Just punch in your key and value at the top and hit +.
How It Helped Me
While I was developing the like button app I found the key/value explorer indispensable. Here are two ways that I found myself using it. First, I used it to very quickly be able to tell what keys I was setting. This helped me trace down a bug in some regex I had that was generating the key from a URL. At a glance seeing that all my keys were wrong saved me a lot of time. Second, I used it to set artificial like counts on my posts. Since I limit each user to one like with local browser storage it was helpful to artificially set high like counts and make sure everything still worked as expected.
You might object and say that you could just write some quick debugging code in your app that lists or modifies the keys. And that’s certainly true, but I enjoy using the key/value explorer because it is so easy to add to my application and gives me a nice UI to work with.
Exploration Complete
And just like that you’re now an expert in the Spin key/value explorer. I hope you found this post helpful and that you have a chance to use the explorer. If you’re building something cool with the key/value store come share it with us on Discord. We’d love to hear about it.