From Theory to Action: Unleashing the Power of WebAssembly Components at Wasm I/O
 Matt Butcher
Matt Butcher
wasm
component
webassembly

At this year’s Wasm I/O conference, I heard people saying the same thing over and over. “Last Wasm I/O was so theoretical. This time, we’re seeing things in action!” Wasm I/O 2024 certainly lived up to its tagline; “Where WebAssembly Gets Real”.
Components Become Mainstream at Wasm I/O
Last year was the first ever Wasm I/O. Now, the successful conference spanning two full days is held in Barcelona, Spain annually. Focussing on the many different applications of WebAssembly (Wasm) technology, the conference features sessions covering everything from the latest in browser use cases to language toolchain support, embedded cases, and even the low-level implementation of emerging Wasm specifications. It draws a who’s who of Wasm engineers and is helping to shape the future of Wasm.
In the run-up to this year’s Wasm I/O, the ecosystem produced some key developments. The WASI Subgroup voted to launch WASI 0.2. The Wasm component model got a big boost on the tooling side. Dart and Kotlin made major advances in Wasm support. And some large enterprises started talking about their Wasm use cases. (You can see all the sessions on the official Wasm I/O 2024 YouTube playlist)
If there was one big story at Wasm I/O, though, it’s that the Wasm component model has taken hold!
Component Model: The Big Picture

There was a series of three talks on the component model. Using the college course naming convention, I like thinking of it like this:
- Components 101: Thorsten Hans gives a code-centered introduction to using components
- Components 202: Ryan Levick explains the why, when, and how of components, focusing on what problems components solve
- Components 303: Wasm creator Luke Wagner dives into one of the most complex emerging parts of the component model: Cross-component async programming
Components 101: The Practical Parts
Thorsten did a code-centered, highly practical walkthrough of how to build components. He focused on the polyglot programming story, showing how Rust, Python, and JavaScript/TypeScript could all be used to build components. Furthermore, he showed how those components could be composed into applications.
To help the audience keep track of which programming language he was using, he swapped colored hats — orange (Rust), green (JavaScript) and blue (Python). It was a fun way to help the audience keep up with some truly rapid-fire polyglot development!

It was fantastic to see, right before our eyes, a multi-language application come together. Thorsten presented a visceral example of how the component model has opened a new realm of possibilities. No longer do we have to rebuild the same old libraries in every language we care to use. Now, we can pick the language best for the job — for each job.
Components 202: The Details
Ryan’s talk bridged where Wasm I/O was last year, and where things are now. He talked about how Wasm modules work and how we could overcome some of its ergonomic limitations.

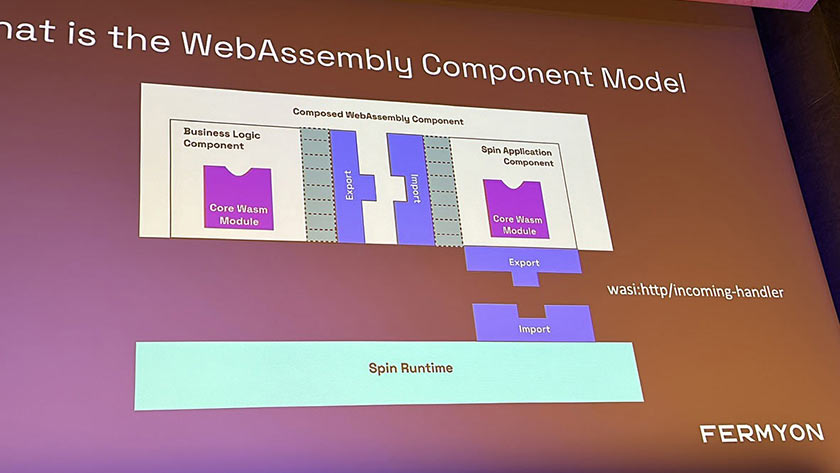
From there, Ryan put the component model and all of WASI 0.2 into perspective. Contrary to some of the more sensationalist takes on the Wasm component model, the core technology is not arcane magic. It’s simply a more expressive way of declaring how two Wasm modules can link together and take advantage of each other’s imports or exports. If you want to watch Ryan’s talk, we have embedded the video below, for your convenience.
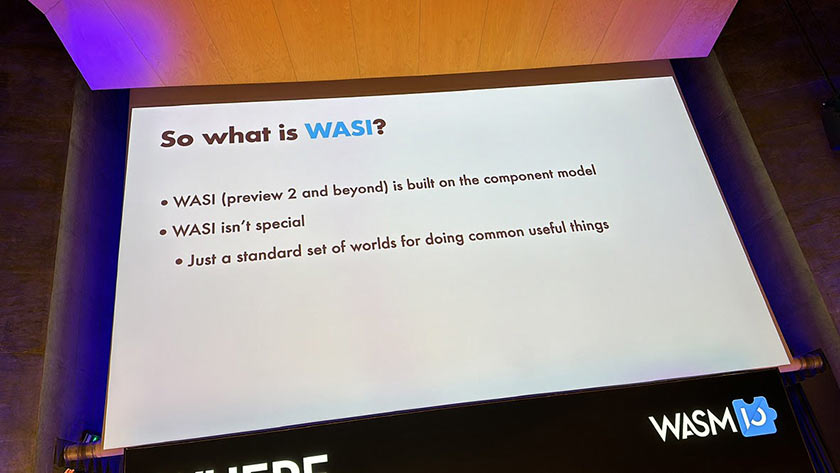
I very much enjoyed the demystification of the lower-level part of the components. It then set the stage for Ryan to articulate the vision of WASI (as it now is) as implementing a set of component worlds that encapsulate frequently used services like filesystems, clocks, and networking.
Components 303: The Emerging Async
Luke is one of the original creators of Wasm. And, he has been active in Bytecode Alliance, WASI, Wasmtime, and a host of other projects since their inception. More importantly, Luke has been the primary author of the most important parts of the WASI specification.
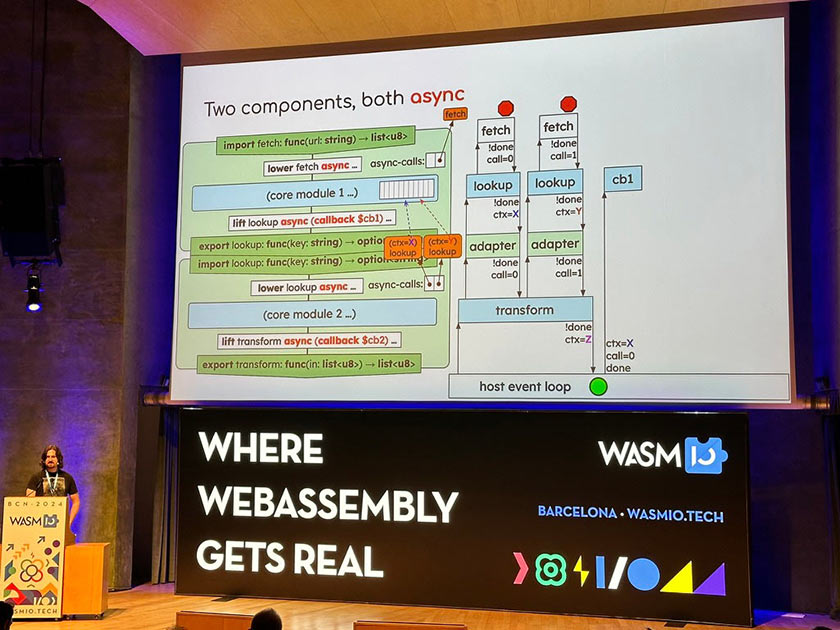
Right now, Luke is working on defining how components can talk to each other asynchronously. If you’ve used JavaScript or Rust, async programming is front and center, though it also lurks in any language that has concurrency. The component model must make it possible to extend the async metaphor across components allowing, for instance, Component A to declare, “I am waiting until Component B finishes its work, and then I am ready to continue my execution.”

Luke gave a thorough walk-through of the current state of the work. And we’re all excited because he, Joel Dice, and a group of others have been hard at work implementing the specifications. When Wasmtime lands support for this feature, a whole new class of components can be written!
The Component Ecosystem
The 101/202/303 sequence was really great because it gave us a full view of how components work, why, and where the spec is going. But I also found it exciting to see some of the contemporary ideas and work that is going on with components in mind. I thought I’d highlight two of the projects here:
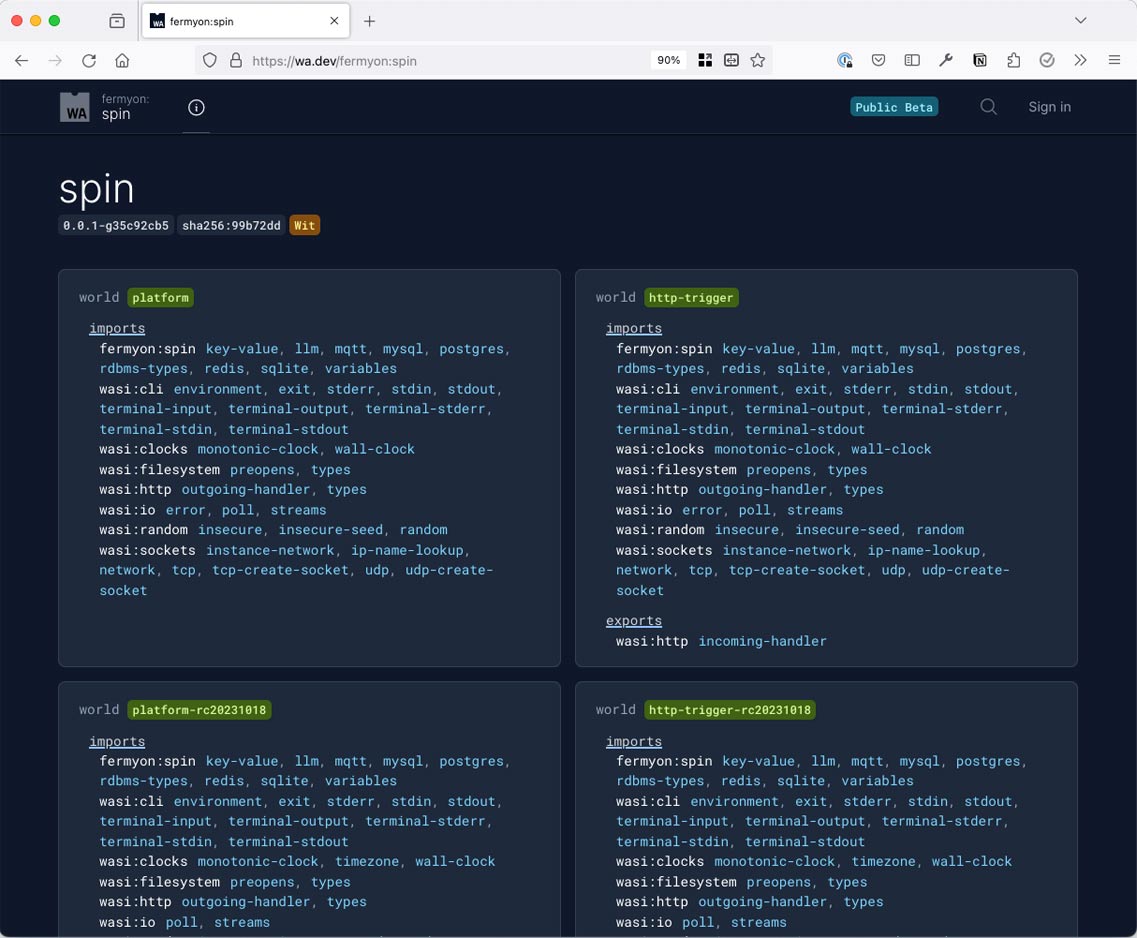
WA.dev: A home for components
At the end of Day 1, Danny Macovei and Oscar Spencer announced the launch of WA.dev, the component registry.
The very first working group to formally convene inside the Bytecode Alliance was the registry working group. Over the last few years, that group has been defining Warg, a specification for storing and distributing Wasm components.

It was awesome to not only see the output of this working group, but to be present when the very first Warg-based repository, WA.dev, launched.

One of the coolest features of the WA.dev registry is that it understands WIT and can describe the worlds (sets of imports and exports) that a component declares.
The repository is already growing (and, of course, we’ve already put our own components into the repo). This project has a very bright future as tooling begins to add support for Warg and WA.dev.
Claw: The Component-Native Programming Language
One last thing that really stoked my own enthusiasm was Robin Brown’s new Claw programming language. Built on the type system of the Wasm component model, Claw stays as close to the WIT syntax, types, and flow as it can.

Robin enumerated several use cases for this language, including systematically testing existing components (which I think is a fantastic idea). Even while it’s technically a compiled language, what I really like about Claw is that it sorta feels like a component scripting language. It doesn’t need its own standard library — it just uses components. Yet it also can expose its own functions to any other programming language via the component interface.
I’m excited to see where this project goes.
Where to From Here?
I’ve chosen to focus on the component model, but there were many other great stories and sessions at Wasm I/O. That’s why this has become my favorite conference of the year. Take a look at the video archive for the conference, and watch through these and other great sessions.
Overall, I came out of Wasm I/O with a renewed vision of what the component model has to offer. Yes, true polyglot programming is certainly a star feature. Reusability? absolutely. But we’re going to see more. The ideas here sprout into new ways of doing asynchronous distributed computing and new ways of achieving assurances in software. For example, package transparency to enhance supply chain security. Improved regulatory compliance. All of these areas will benefit from this direction toward curating reusable software components and clever tooling. Wasm’s future is brighter than ever.